Kreatura Media LayerSlider Responsive Demo. Carry Hill School Responsive WordPress theme is.

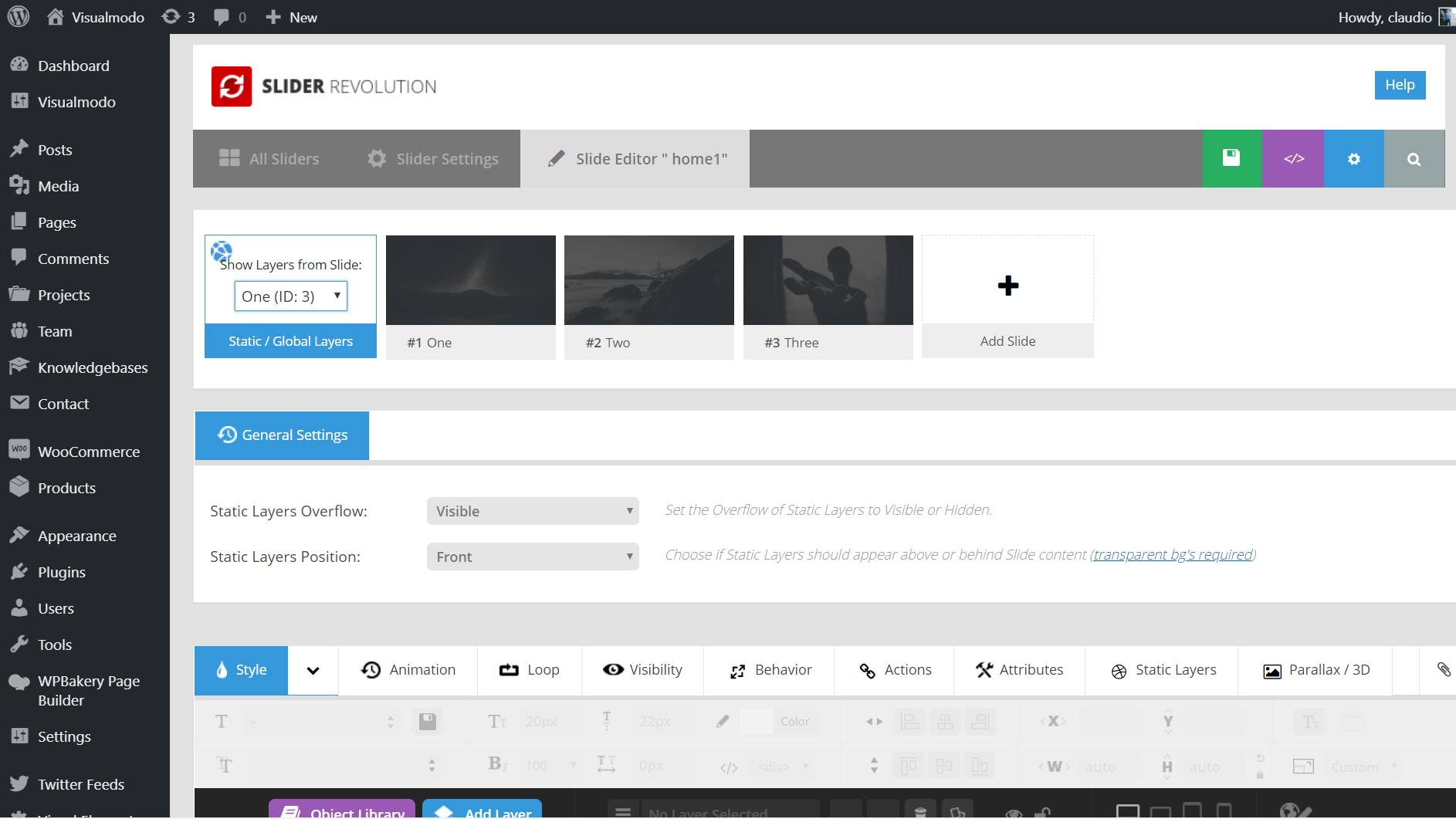
Static Global Layers Usage Guide Revolution Slider Wordpress Plugin
This tutorial is intended specifically for Holiday Planners.

. There are 2 steps in this tutorial. The Complete Tutorial on How to Setup WordPress Multisite. Andrew M Sep 17 2021 comments off.
Enfold Theme for Wordpress. It comes with 13 built-in skins and it has tons of options to entirely customize the appearance and behavior of your sliders at. LayerSlider WP is a premium multi-purpose slider for creating image galleries content sliders and mind-blowing slideshows with must-see-effects even from your WordPress posts and pages.
In the dashboard click layerslider wp3. - Go to your WordPress Manage Plugins page find the LayerSlider in your plugins list and click on activate. Inserting Layer Slider to your page.
We visioned an alternative where we could add independently animating layers similarly to video editing applications. If playback doesnt begin shortly try restarting your device. Inserting the slider using the Drag Drop Builder.
LayerSlider Premium Multipurpose Slider Plugin. How To Add Slides To Your Slider Step 1. Since then LayerSlider has evolved to be much more than a slider plugin.
Install and activate the plugin and youll be redirected to the LayerSlider WP All Sliders menu. Edit help layer slider layerslider slideshow tutorial WordPress wordpress tutorial. Step 1 - Install Wonder Slider and Create a WordPress Slider.
Click the Add New button to get started. Edit help layer slider layerslider slideshow tutorial wordpress wordpress tutorial. Click Add New to create a new layer.
We built LayerSlider back in the day because we felt slider plugins was static and devoid of life. Also if there was something i missed in. Click on the edit icon of the layered slider element and chose a slider from the one youve already created.
The layers show up below the slider preview window. - Copy the layerslider-wordpress-pluginLayerSliderfolder into your WordPress wp-contentplugins folder using your favorite FTP program. You can place your sliders into pages and posts using the Drag Drop Builder.
Copy over the LayerSlider folder extracted from the installable ZIP file. At the end of every Slider row youll see a Pencil Box Edit button. Tweet on Twitter Share on Facebook Google Pinterest.
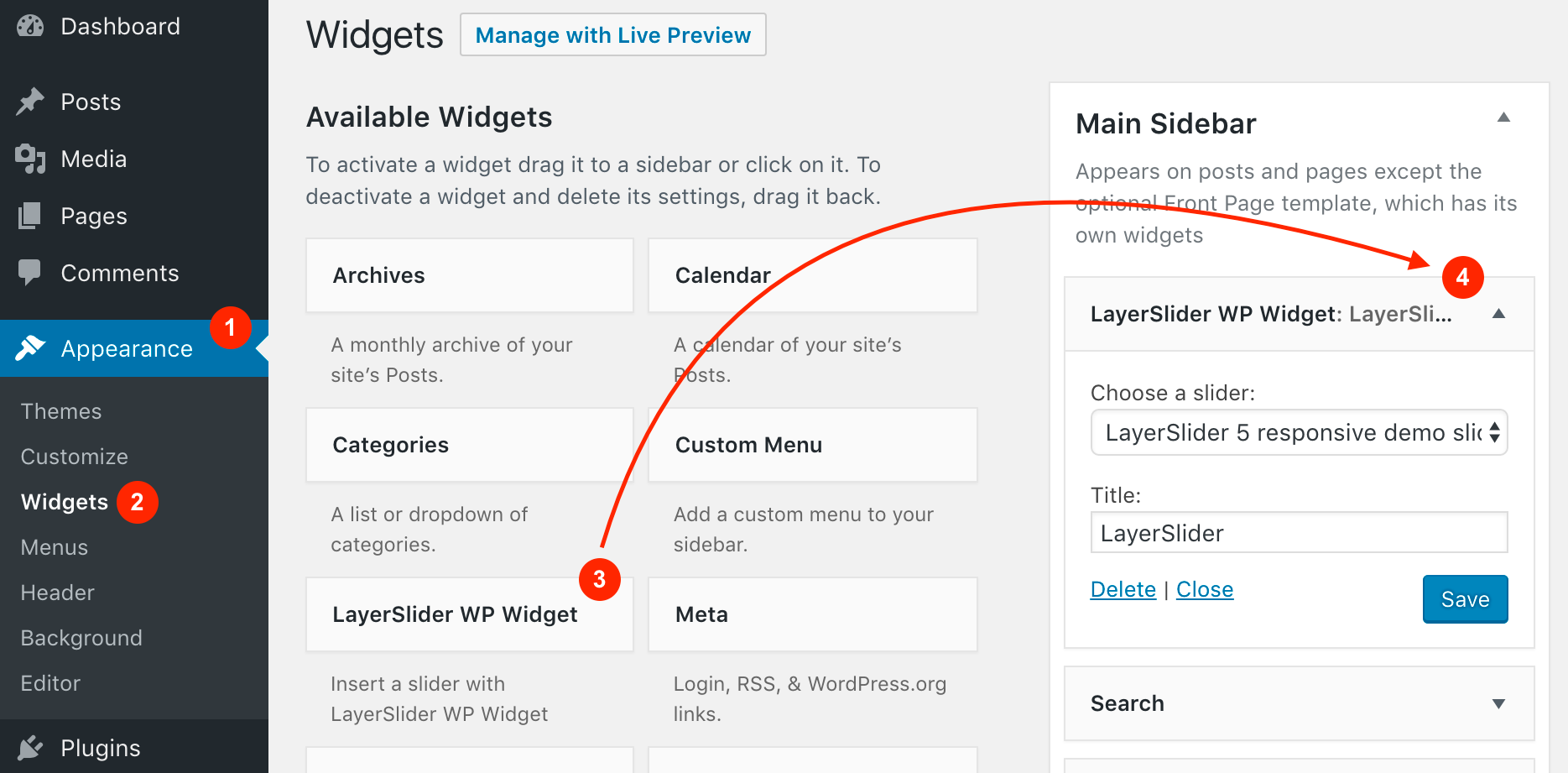
For steps on configuring this widget for any of the other uses listed above visit the Tutorials section. You May Also Like. To use the Google font in your slides goto LayerSlider Sliders Styles TEXT FONT STYLE Family Select your font style and save changes Video background To add video background to LayerSlider select the last layer and choose Video from the content tab.
Navigate to the wp-contentplugins folder. It uses almost all of the plugins capabilities and transitions that you could inspire from. Click on the button or drag into the editor in order to insert it.
Navigate to the Plugins page on your WordPress admin area and click the Activate button below LayerSlider. We put out a tutorial on layer slider for a previous version but the interface has changed a bit so we wanted to do a quick recapMake sure to check out ou. The first step in WordPress plugin development is to come up with an official name for your plugin.
To edit a sliderfind Slider Slideshow from the WordPress menu and select Layer Slider. The best example for layer slider you could find on web is no doubt its demo content itself. Ad Learn how to build a responsive Wordpress site that looks great on all devices.
Add a background image for the slide set thumbnails transitions links and more in the Slide Options box. Click on it after page reload youll be directed to the desired Slider for editing. Open your favorite FTP application and connect to your server.
Short tutorial on using Layer Slider WP for Wordpress. Wordpress Slider Plugins Compared 2019 Templatetoaster Blog User choices that are entered when the user first sets up your pluginWordpress slider plugin development tutorial. This article outlines the widgets options.
Step 1 - Install Wonder Slider and Create a WordPress image and video Slider. Carry Hill School Responsive WordPress Theme. Youll see all the sliders youve created so far.
Layer Slider Basic Tutorial. Click on the edit icon of the Layered Slider element and chose a slider from the one youve already created. Type in a name and click Add Slider.
Create a new slider. Step 2 - Add the Slider shortcode to WPBakery Builder. The Layers Slider Widget is incredibly versatile and can be used as a traditional content slider a jumbo layout section Call-To-Action bar Testimonial or slideshow just to name a few.
The first version was released on December 2 2011.

How To Using The Layerslider Elementor Widget Youtube

Guide To Layered Slider Wp Vamtam Help Desk

Updated Tutorial On Using Layer Slider For Wordpress Youtube

Layer Slider Basic Tutorial Enfold Theme For Wordpress Youtube



0 comments
Post a Comment